Olá Wolff, diminuindo a burocracia com um chatbot
O Mundo está em constante mudança, todos os dias nascem novas ideias e novas tecnologias que nos auxiliam em nosso dia-a-dia, com o Olá Wolff não era diferente, ele veio para facilitar muita coisa, principalmente o processo de abertura de empresas.
É um serviço, baseado em inteligência artificial, para acelar o processo de abertura de empresas, sanar as dúvidas dos empreendedores, agilizar aspectos burocráticos e realizar a constituição empresarial.
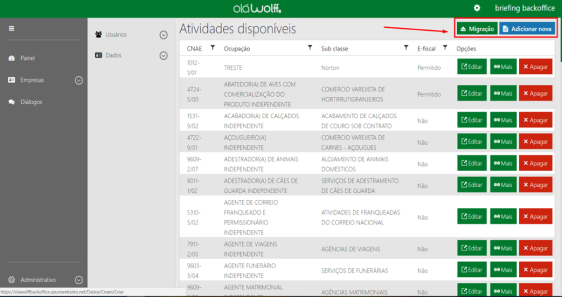
A função do Olá Wolff era recolher todos os dados necessários dos empreendedores para serem processados de forma rápida e precisa para a abertura da empresa possibilitando uma formalização quase que instantânea para MEIs e futuramente outros tipos de empresa.















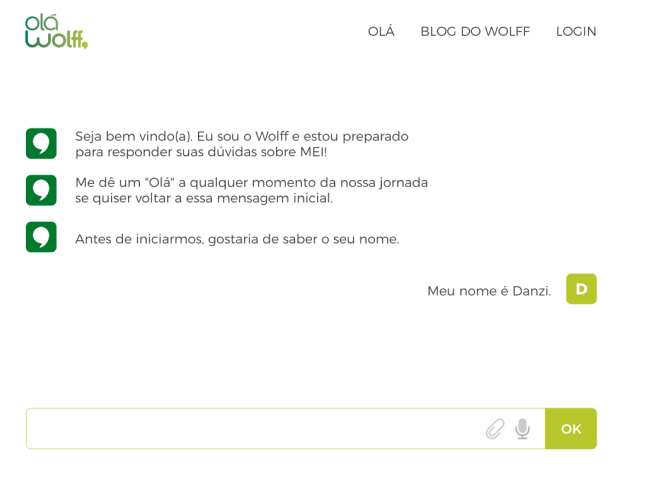
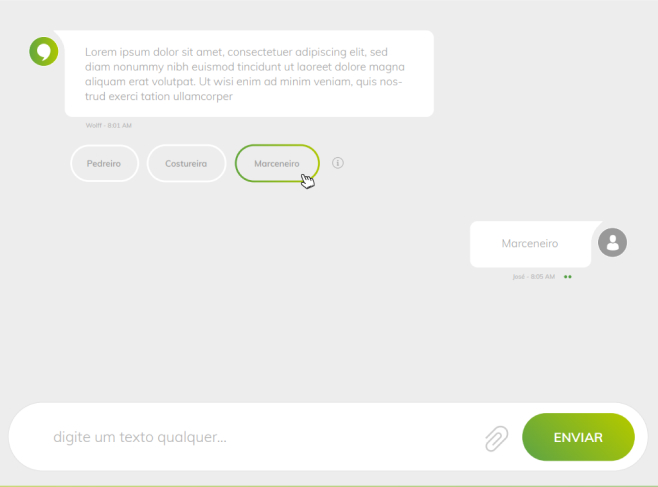
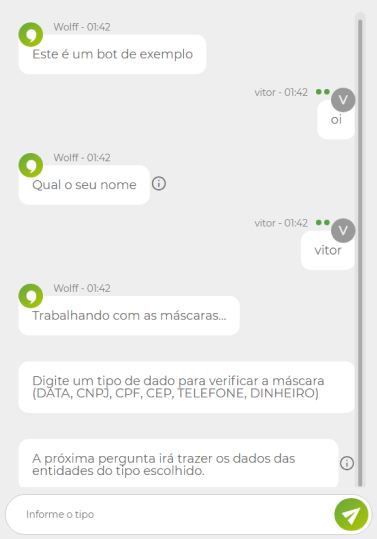
 Imagem real do produto em desenvolvimento em um visão mobile
Imagem real do produto em desenvolvimento em um visão mobile