olá wolff: contador online
Dentro da startup estive em posição privilegiada aonde consegui colocar a ideia de desburocratização da abertura de uma empresa em menos de 24 horas na prática. Veja como foi o processo de realizar isso e ainda sim garantir uma excelente experiência de usuário.
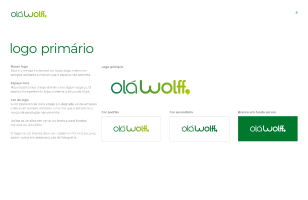
A marca e o seu guia
Criada originalmente para representar um chat, a marca teve uma excelente evolução colocando uma fonte mais suave e utilizando um degradê com as cores da bandeira nasciona.
O ponto chave foi a vírgula. Queriamos criar a impressão de uma conversa sendo inciada e acabamos utilizando a vírgula com o ícone de todo o projeto.
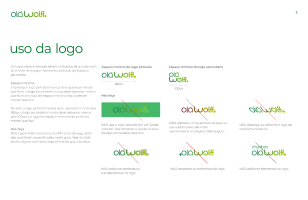
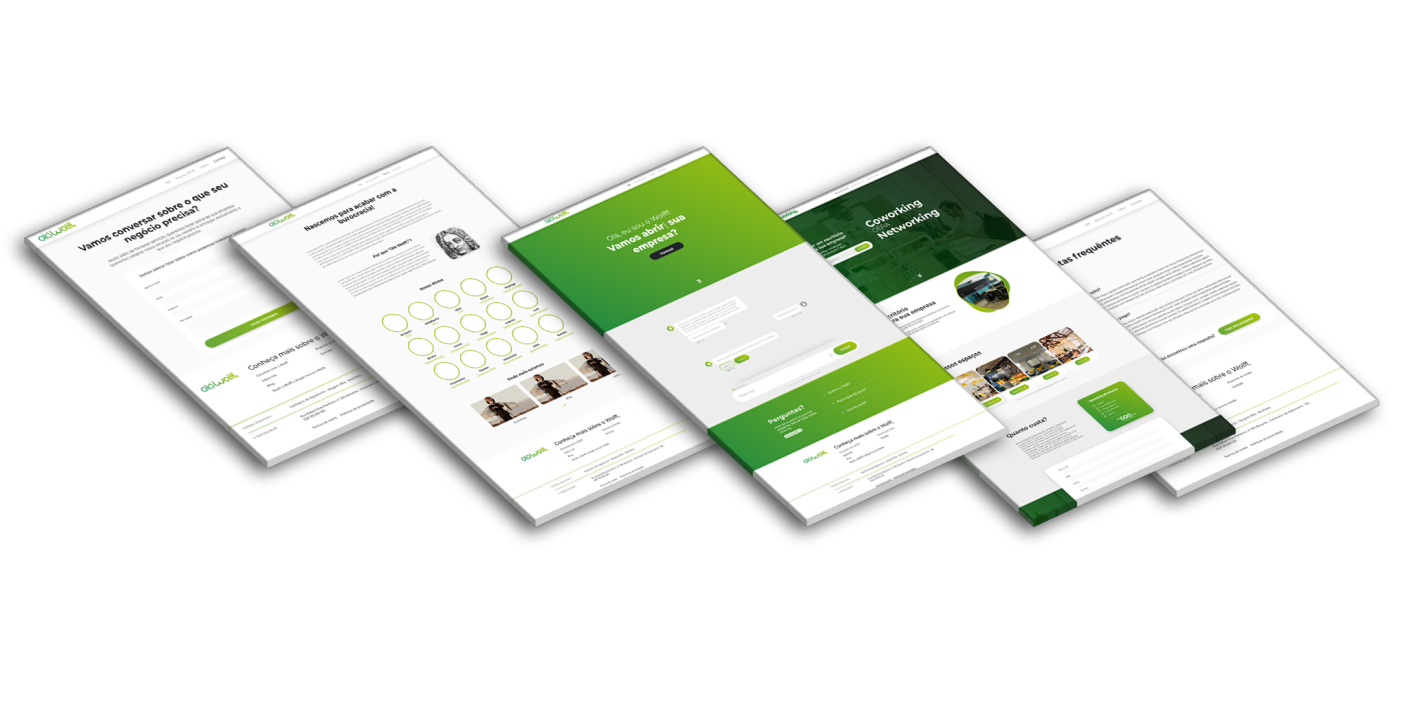
A marca passou pelo processo de registro no INPI, foi feita também um guia da marca completo conforme mostrado abaixo. Clique na imagem para expandir.



Cristian Sales, o comunicador
Em todos os momentos durante o projeto sabíamos que a interface homem-robô poderia não ser a mais eficiênte, então resolvemos criar o Cristian Sales, que iria dar uma visão mais humana para todo o processo. Ele é o pseudônimo do Wolff, um personagem para fazer toda a comunicação nas redes sociais e e-mail marketing que iria permitir uma comunicação rápida e eficiente com o mundo.
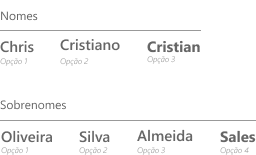
Já que o nome Olá Wolff veio com base no personagem de Ben Affleck do filme O Contador: Christian Wolff. Simplificamos o nome para ser fácil de ler e simples para escrever, além de adicionar um quê de abrasileirada com um dos sobrenomes mais comuns no Brasil, que também representa a palavra vendas em inglês.
Alguns outros nomes e sobrenomes estiveram na nossa pesquisa durante o desenvolvimento do personagem, porém esse foi o ganhador. Acredito que se fosse hoje estariamos com o nome Cris ao invés de Cristian para ser um nome sem gênero.
Usabilidade do chat
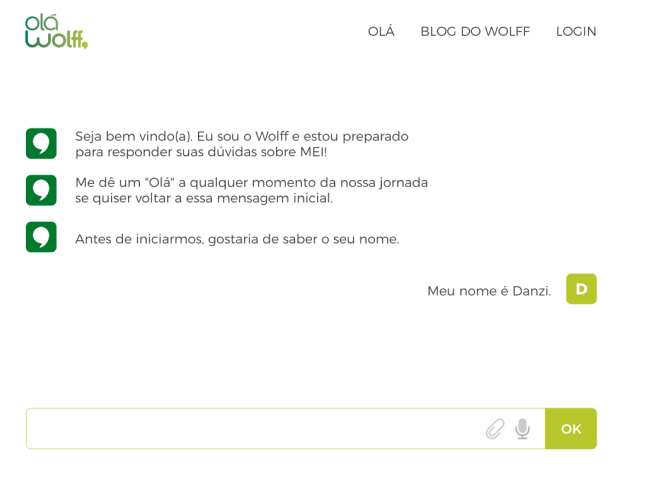
O chat foi, provavelmente, a parte mais importante de todo o projeto. Foram várias versões desenvolvidas e varias melhoras com o tempo. A importância se deu pois queríamos passar a impressão de que havia realmente alguem respondendo as perguntas, sem parecer forçado. Queriamos ter uma experiência já conhecida pelos nosso público alvo, trabalhadores MEI que poderia ou ser familiarizado com a mídia, ou ser novo na internet.
O fácil acesso para cada persona era impresindivel. Outro detalhe é que precisávamos passar uma imagem de confiabilidade e segurança, além de todo uma questão de privacidade de dados, visto que estavamos pendindo dados muito sensíveis. A validação dos dados era outro quesito que foi trago dentro do chat - pois precisávamos garantir que os dados informados estavam certos para ir atrás do processo formal de abertura de empresa após a finalização do fluxo de abertura.
O front-end do chat foi desenvolvido com React e comunicava com os serviços cognitivos do Azure e nossa API interna para outras informações além do diálogo. Lançamos o projeto como open-source em licença MIT.
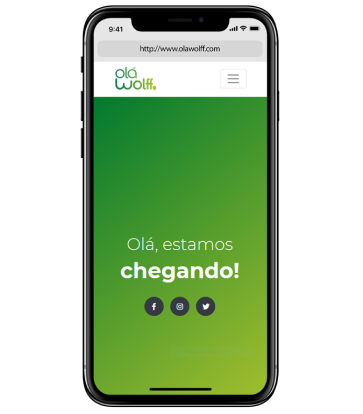
veja o projeto no github Imagem real do produto em desenvolvimento em um visão mobile
Imagem real do produto em desenvolvimento em um visão mobileFunções do chat
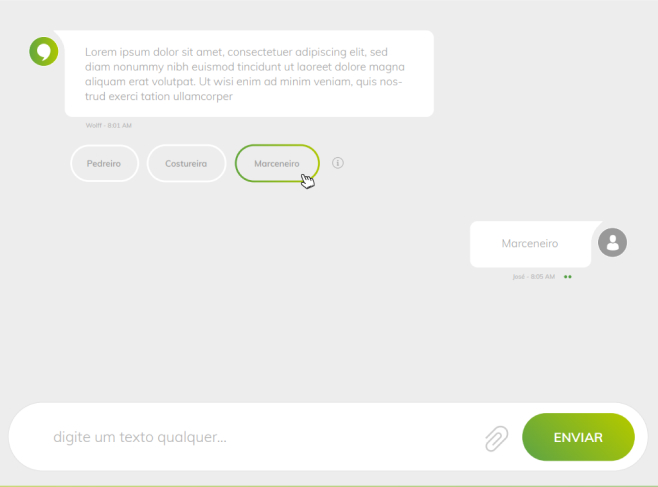
Conheça algumas das funções mais desafiadores para criar uma excelente experiência de usuário dentro do chat para nossas personas.

Proxímidade com o usuário
Ao informar o nome, o chat apresentava o nome do usuário embaixo de todas as mensagens enviadas por ele, assim como o avatar recebia as iniciais do nome para deixar mais íntimo e pessoal a conversa. Similar ao que mensageiros atuais já fazem.
E em adição a isso, temos a hora sendo apresentada junto com a mensagem, para auxiliar não só no processo de auditoria, mas para que o usuário tenha a sensação de controle vendo o tempo gasto nas mensagens.

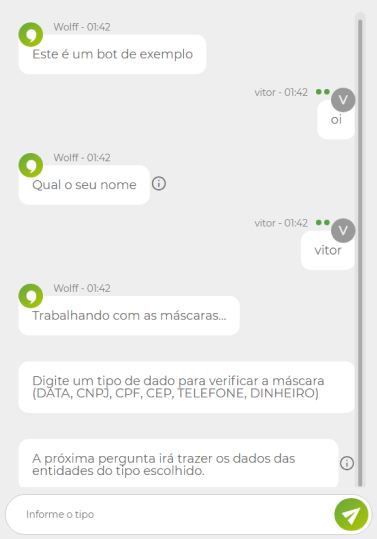
O Wolff está digitando...
Era apresentado para o usuário um balão dizendo que o Wolff está digitando para personificar o Wolff criando ainda mais empatia.
Essa função criava um delay entre o momento em que o Wolff responde ao momento em que a resposta realmente aparece na tela. Esse delay é calculado pela quantidade de caracteres que há na mensagem. Fizemos um estudo para entender a velocidade de digitação de uma pessoa rápida: neste caso 6 caracteres por segundo.

Status de mensagem
Com o status de mensagem queriamos informar para o usuário como está o processo dela. Tinhamos três estágios de status: enviada, recebida e lida. Uma bolinha clara para enviado, duas bolinhas (uma verde e uma clara) para recebida pelo Wolff e duas verdes para determinar que a mensagem foi lida e já está processando a resposta.
No fundo, ao dizer a mensagem foi lida, a resposta já estava no computador do usuário esperando para ser apresentada.
Fazendo os termos mais acessíveis
A maneira como o Wolff conversava precisava ser acessível, muito porque a maneira de de desburocratizar todo o processo vinha da complicação dos termos contáveis, jurídicos e oficiais de um processo de abertura de empresa.
Tinhamos uma UX Writer para ajudar na formulação dos diálogo, mas alguns vezes, precisávamos apresentar um pouco mais de informações, por isso alguns mensagens continham um balão com elas.


Backend, backoffice & pipelines
Trabalho junto a Junta Comercial e orgãos públicos
O projeto nunca teve posições políticas, mas precisavamos estar conversando com as cidades e auxiliando no processo de digitalização, desde o mapeamento das ruas da cidade para alvará de funcionamento digital, até integrações de sistemas da prefeitura, para uma vez com alvará, já receber o acesso para emissão de NF-e.
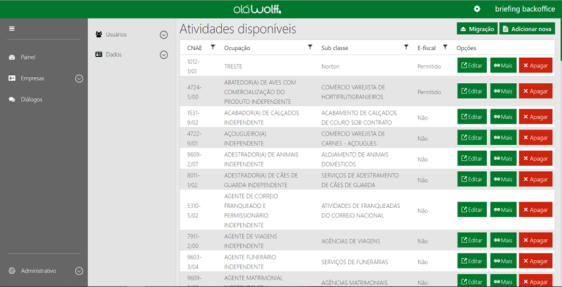
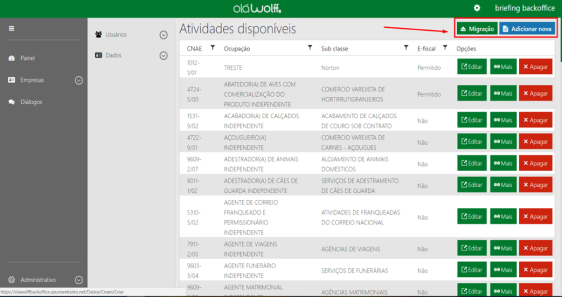
Backoffice
Um ponto importante foi que ao escolher o Bot Framework, da Microsoft, ao invés de outros concorrentes, nós não tinhamos uma interface fácil para edição das mensagens por aqueles que não são desenvolvedores. A construção de um backoffice que o permitia era essencial. Nele também salvámos todos os dados de usuários.

Migração de conteúdo
Com diversos ambientes sendo desenvolvidos ao mesmo tempo, e um fluxo de trabalho diferente por parte dos diálogos, um mecanimos de migração de conteúdo foi implementado, assim, os diálogos que estavam em produção também poderiam chegar em desenvolvimento, e vice-versa. O sistema de backoffice também permitia escolher qual ambiente estaria editando.
Pipelines de build e release
Para que tudo funcionasse perfeitamente, tinhamos alguns projetos que se intregavam na hora de uma release: um chat em React, um framework CSS, um portal e uma API em dotnet, um blog WordPress e o backoffice. Todos com ambientes de desenvolvimento, homologação e produção.
O que mais chama atenção foi a necessidade ágil do projeto, o que, juntando tudo, permitia que em alterações solicitadas e ajustes fossem implementados nos diversos ambientes a caminho de reuniões com a prefeitura e/ou deputados.


📑 apps + extensões + projetinhos
Construir algo do nada é o que faz o meu mundo girar. Aqui está todos os projetos que eu já fiz, tô fazendo ou vou fazer ainda.
mostrar projetos finalizados